Design System et guidelines UI
On pourrait croire que la formalisation d’un design system se fait soigneusement en amont pour ensuite en décliner les principes sur les différents produits. Dans la pratique, surtout dans le cadre des méthodes agiles, c’est plutôt l’inverse. Ce n’est qu’après avoir réalisé le design de nombreux écrans, le design system se développant de façon informelle et vivante, que j’ai formalisé quelques principes généraux (ce qu’on appelle couramment des guidelines).

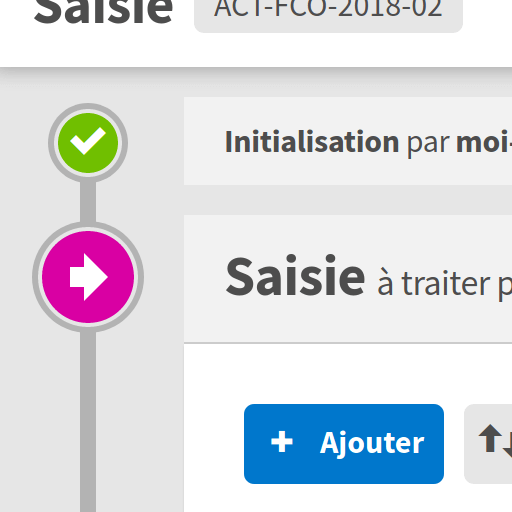
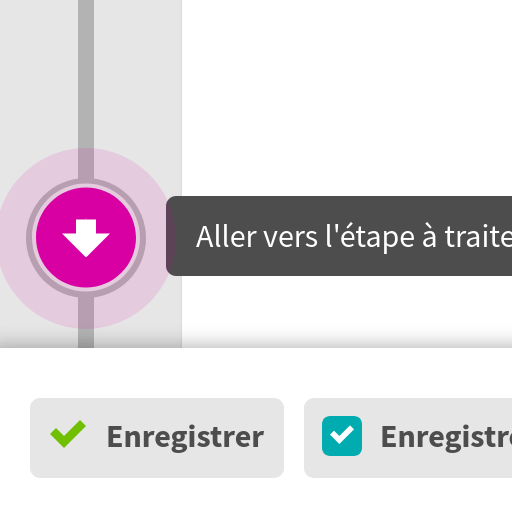
Préconisations générales sur les styles de bouton.
Ces guidelines viennent en complément de tout le travail réalisé en amont, à savoir les multiples prototypes de cas concrets, et d’une transmission continue des bonnes pratiques au gré des collaborations.

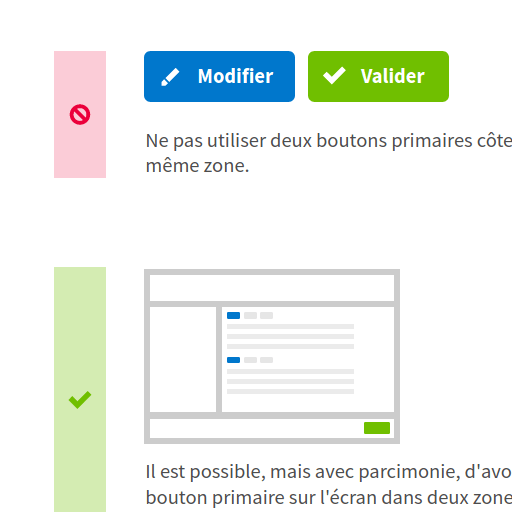
Exemples de bonnes pratiques et contre-exemples.
Les guidelines permettent d’établir une identité visuelle homogène dans les produits mais aussi de définir des principes d’interaction cohérents et efficaces pour l’utilisateur.

Préconisations à la fois graphiques et ergonomiques pour les fenêtres modales.
Il m’a semblé important d’intégrer animations et interactions à ces guidelines, pas seulement du texte et des copies d’écran fixes, afin d’éviter autant que possible les ambiguïtés. J’ai ainsi produit une documentation interactive en HTML/CSS/JS, dans un premier temps, puis avec un logiciel de prototypage (UXPin) afin de favoriser le travail collaboratif.