Website design for rock band Animal Lundi
Animal Lundi is a rock band based in Lyon, France. I designed a logo (a pencil drawing that I scanned and turned into vector graphics before adding colors) and a website.

This may sound obvious, but design choices are led by the actual purposes of our website:
-
Most (of our probably few) visitors will come to our website after we exchanged a couple messages and gave them our URL. We’re clearly not relying on SEO here.
-
We need to draw interest in a limited time span (which is a common concern) from people who will mostly land on our home page directly (which is less common).
-
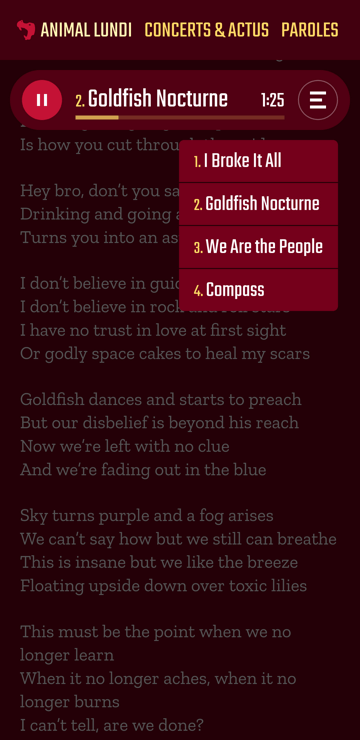
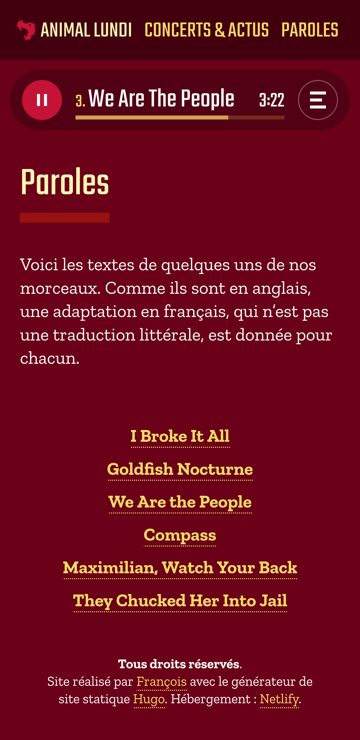
We rely on a large, single artwork on the home page - hopefully a catchy and memorable one. Just below, within moderate scrolling reach and without extra-clicking, essential information is meant to be concise, scannable and straightforward, with generous margins and font sizes.
-
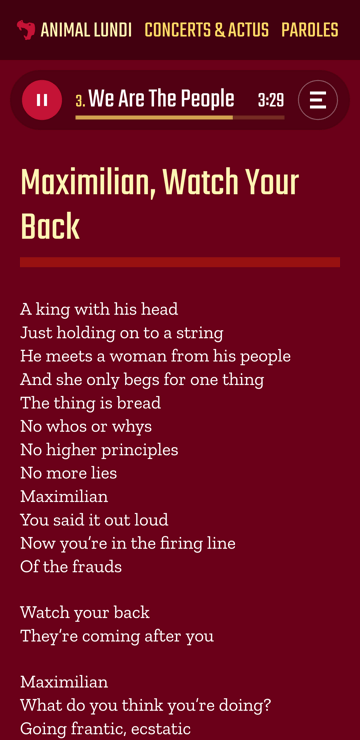
Music can be immediately played via a hand-coded music player - which means light weight, seamless design integration and no cookies. Also, users may go ahead and browse pages while playing the music, thanks to an Ajax-type navigation (only the content area is reloaded, not the music player or menu).


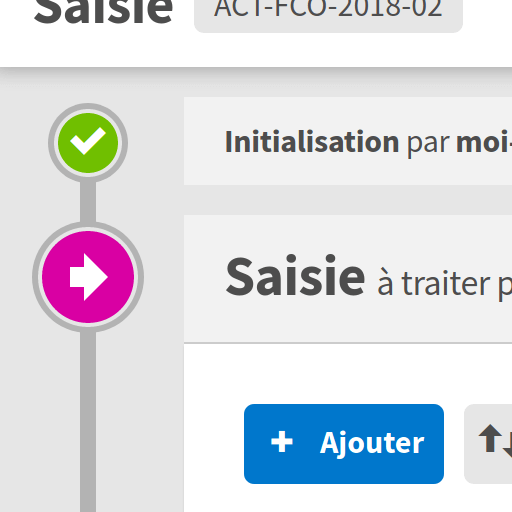
UX studies show it - rather than clicking on a text-labelled menu button or a hamburger icon, users tend to scan the content before their eyes and scroll to find somehting relevant. They also prefer to click on explicitly labelled links or buttons, which promise to lead them to the content they expect.
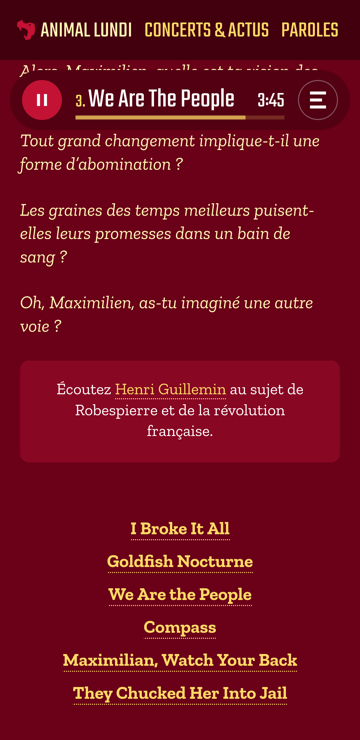
That’s why even on mobile displays, our website shows visible menu items up front - they are not hidden behind a “Menu” button. We also provide secondary navigation within the page content flow, right where it is relevant, such as a song listing in the Lyrics section.



Some technical choices also help providing a quality user experience:
-
Just as this portfolio, our website was made with the Hugo static site generator. No PHP, no database - it’s a fast, lightweight pure HTML/CSS/JS static website. And again, we keep cookies and their annoying disclaimers away.
-
I’m not using any Bootstrap-like CSS framework here (carefree use of these can be a plague in website development, and it would be an absolute overkill for such a website). I also worked my way into discarding jQuery and coding navigation and music player in vanilla Javascript. A few hundred kilobytes were saved (as well as an extra HTTP request) - which is far from insignificant, especially on mobile devices.