Site web d'un groupe de rock, Animal Lundi
Animal Lundi est un groupe de rock lyonnais dont j’ai réalisé le logo (une illustration au feutre colorisée numériquement) et le site web.

Le design est guidé par les objectifs concrets du site. Ceux-ci sont simples :
-
Il sera essentiellement visité par des gens à qui on aura donné le lien directement (programmateurs, public potentiel…). On ne mise pas du tout sur le référencement naturel pour un tel site.
-
Il s’agit donc de retenir l’attention de gens qui ont peu de temps à nous accorder (ce qui est classique) et arriveront directement sur la page d’accueil (ce qui est moins classique).
-
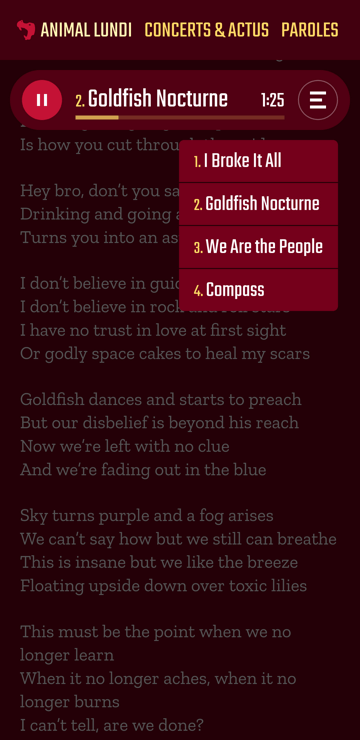
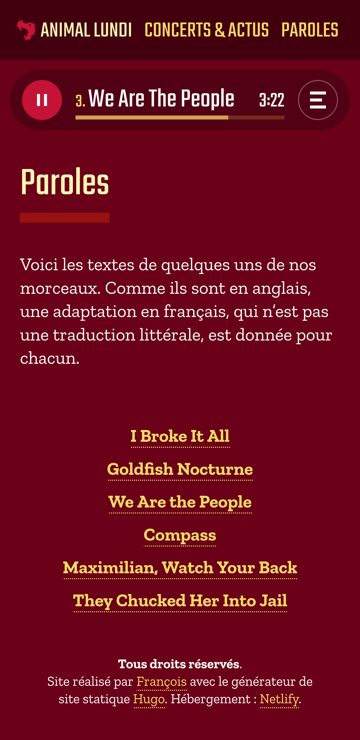
Le grand logo illustratif sur l’accueil a pour but d’éveiller l’intérêt et de rester en mémoire. Juste en dessous, l’essentiel des informations est présenté de façon très sobre, concise et lisible, à portée de scroll et sans clic supplémentaire, avec des marges et des tailles de police généreuses.
-
La musique est immédiatement accessible via un lecteur codé “maison” - donc léger, bien intégré au design du site et sans cookie. Celle-ci peut-être écoutée tout en navigant sur le site grâce à une navigation de type Ajax (seule la zone de contenu est rechargée, pas le lecteur ni le menu).


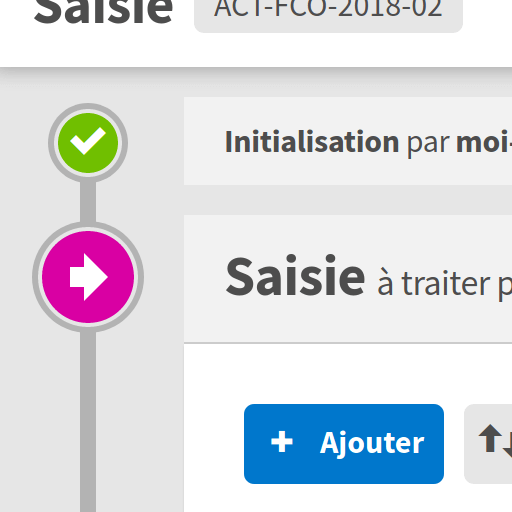
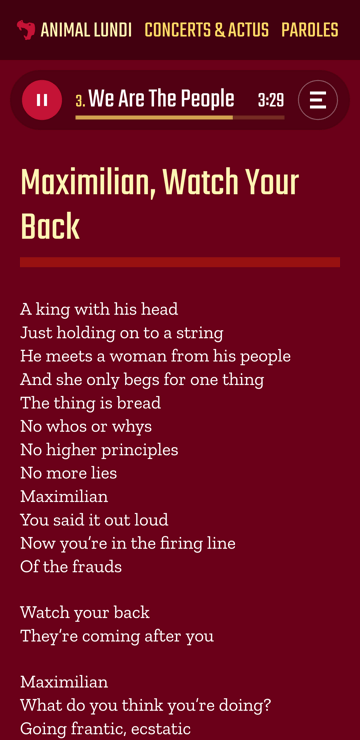
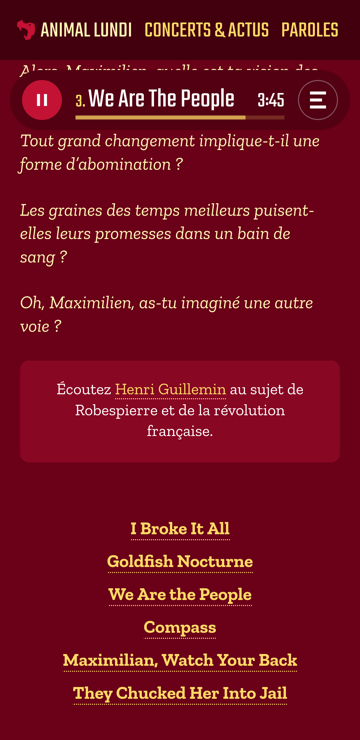
Les études d’UX montrent que plutôt que de cliquer sur un bouton “menu” ou une icône de type “hamburger”, les utilisateurs commencent par “scanner” la page devant leurs yeux et scrollent pour trouver ce qui les intéresse. Ils préfèrent aussi cliquer sur des liens ou boutons avec un label explicite, qui en quelque sorte promettent de les mener à un contenu qu’ils attendent. Ainsi, même sur mobile, les liens du menu principal sont visibles et non cachés derrière un bouton “Menu”. De plus, on fournit des éléments de navigation secondaire dans le flux de la page là où c’est pertinent, comme la liste des chansons de la rubrique “Paroles”.



Certains choix techniques contribuent à l’expérience de navigation en optimisant autant que possible le site :
-
Tout comme ce portfolio, le site est réalisé grâce au générateur de site statique Hugo. Pas de PHP, pas de base de données : c’est un site statique en pur HTML/CSS/JS, très léger et rapide. Et là encore, on s’épargne les cookies et leur pop-ups agaçantes.
-
Je n’utilise pas de framework CSS de type Bootstrap (réflexe trop systématique dans la profession - ce serait largement surdimensionné pour un tel projet) et j’ai aussi abandonné jQuery pour coder la navigation et le lecteur de musique en pur Javascript. Quelques centaines de kilo-octets sont ainsi économisées (ainsi qu’une requête HTTP superflue)- c’est loin d’être négligeable, surtout sur mobile.